Als je een website gaat bouwen voor commerciële doeleinden komt het voor dat de wens bestaat om er ook een logo slider in te bouwen. Met een logo slider kan je eenvoudig alle sponsor logo’s over het beeld laten scrollen.
Maar welke slider moet je dan hebben? Er is veel keus en hangt het er vanaf wat de wens is van de opdrachtgever. Er zijn zowel betaald als gratis versies met de mogelijkheid om een gratis versie te upgraden naar een betaalde om zo meer mogelijkheden te krijgen. De logo slider die ik zelf onlangs gebruikt heb is de WP Logo showcase responsive slider en carrousel. Een hele mond vol. Ik kwam uiteindelijk op deze slider, of carrousel uit, nadat ik ook diverse andere plugins getest had.
Logo slider of carousel voor WordPress websites
Waarom deze? Omdat hij vrij eenvoudig werkt en de opdrachtgever verder geen bijzondere wensen had ten aanzien van deze slider. Hij wilde alleen de sponsors door het beeld laten rollen. De gebruikte logo’s maak je vooraf in het hetzelfde formaat zodat het ene logo niet veel groter of kleiner is dan de volgende.
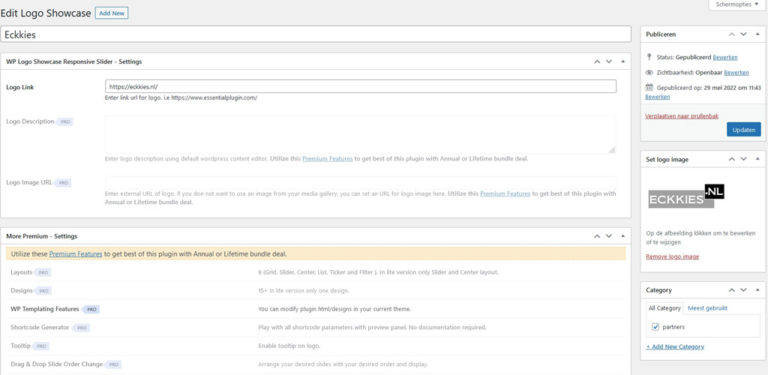
Na het installeren van de plugin duikt hij op in het Dashboard aan de linkerzijde van het scherm. De werking is echt heel eenvoudig. Kies voor Add new om een logo toe te voegen. Geef het logo een naam, voeg hem toe aan een categorie, hang er een eventuele hyperlink aan naar een andere website als dit gewenst is, sla deze op en voeg een nieuw logo toe. Dat is eigenlijk de hele werking.
Als je alle logo’s ingevoerd heb kies je voor How it works en kopieer je de shortcode. Deze code plak je op de gewenste plek in een webpagina en ze rollen door je scherm.

Extra opties voor de logo slider
Als je meer wilt qua styling en weergave kan je ervoor kiezen om de betaalde versie te nemen. In mijn geval was dit niet nodig. Ik hoop jou zo weer een stukje verder geholpen te hebben. Leuke he, dat zelf bouwen aan een Wordpres website! Wil je dit zelf ook goed leren, dan kan je bij mij terecht voor een cursus.