Een contactformulier is natuurlijk onmisbaar op uw website. Maar daarnaast kan het wellicht een optie voor uw website zijn om een WhatsApp knop te installeren zodat de bezoeker nog sneller contact met u kan zoeken. Want een CTA (Call to action) is onmisbaar op elke website. Chatten is tegenwoordig een populaire manier om de klant/bezoeker zo snel mogelijk van dienst te kunnen zijn. In deze blog geef ik twee voorbeelden.
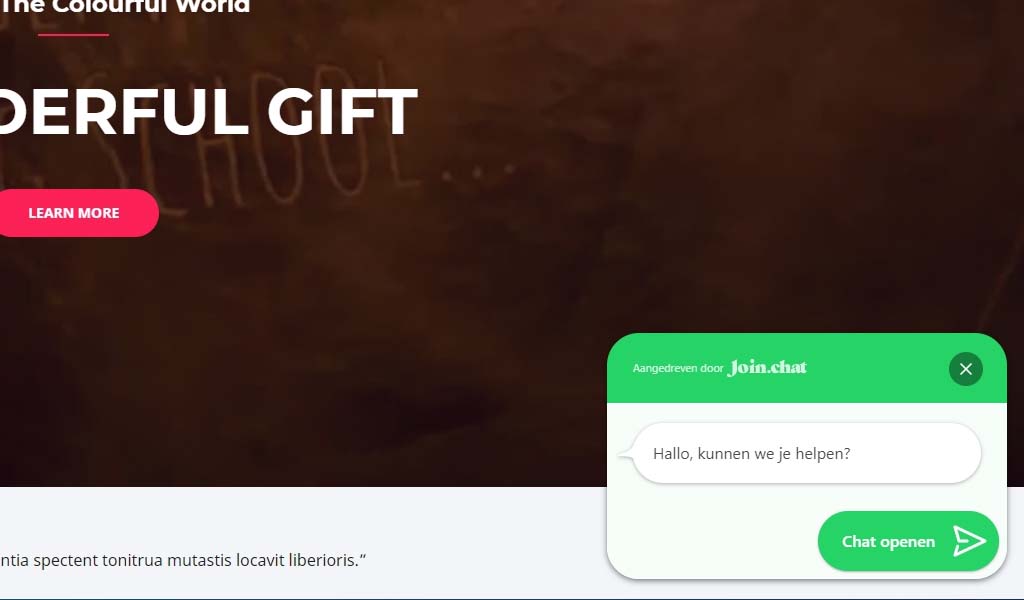
WhatsApp plug-in Join.chat
De eerste is de bekende button met het WhatsApp icoontje. Uiteraard in de groene kleur. We gaan in deze blog de plug-in Join.chat installeren. Zoek hem op in de WordPress collectie, klik op installeren en activeren, en we zijn bijna klaar om ermee aan de slag te gaan.
Klik op de instellingen van deze plug-in om de laatste instellingen af te handelen. Vul daar als eerste het nummer in waarmee uw bezoekers u kunnen bereiken. Er direct onder kunt u in het vak Bericht een standaard bericht invullen zodat de bezoeker zelf minder typewerk te verrichten heeft.

Het WhatsApp icoontje kunt u naar eigen inzicht ook aanpassen, alleen is dat voor de herkenbaarheid misschien toch niet zo heel handig. Wilt u naast de knop nog een extra tool tip tonen? Bijvoorbeeld met de tekst ‘wat wilt u aan mij vragen’ of ‘hulp nodig’, dan vult u die direct in bij het gelijknamige vakje. Deze melding verschijnt zodra de bezoeker met de muis over het icoontje van WhatsApp heengaat.
De positie op het scherm is ook naar eigen smaak in te stellen, evenals de vertraging waarna de button verschijnt na het openen van de pagina. De plug-in laat het ook toe dat u zelf instelt op welke pagina de WhatsApp button verschijnen moet. Sla de instellingen op en hij is klaar voor gebruik. De standaardversie is geheel gratis, maar als u extra opties wenst, neem dan even een kijkje op de website van de ontwikkelaar.
Call now button
Een andere plug-in waarmee bezoekers snel met u in contact kunnen komen, is de Call now plug-in. Ook deze werkt snel, eenvoudig en met een paar klikken is hij al te gebruiken. In de eerste tab vult u uw mobiele nummer in met de tekst die in de button komt te staan.
In de tweede tab kunt u de kleur van deze Call now button instellen zodat hij ook overeenkomt met de styling van uw website. Mooie optie. Hier geeft u ook direct aan waar de button verschijnen moet. Links, rechts, midden of over de gehele onderkant van de website als deze op mobiel bekeken wordt.
In de derde en laatste tab kunt u instellen of u het aantal clicks wilt volgen via uw Google Analytics, en het formaat van de button. Na bovenstaande instellingen is ook deze handige functie klaar voor gebruik. Mocht de bezoeker geen gebruik willen maken van uw contactformulier, dan kunnen ze u altijd nog op een andere manier bereiken. Snel een eenvoudig.
Zelf ook een WordPress website bouwen? Volg dan een cursus bij me!