Een pop up voor uw website. Die zijn erg handig om de bezoeker snel op de hoogte te brengen van een actie of mededeling. Zodra de bezoeker de website bezoekt ‘popt’ er een melding in beeld. Dat kan een afbeelding zijn, een stukje tekst of bijvoorbeeld een manier om de bezoeker te verleiden om zich aan te melden voor een nieuwsbrief.
Pop-up: vervelend of handig?
Daar zijn de meningen over verdeelt. Het hangt er ook een beetje vanaf wat het doel is wat u bereiken wil. Aan de andere kant is het inderdaad niet erg handig, en vriendelijk, als de pop-up op elke pagina in beeld verschijnt. Als u hem dan toch gaat inzetten bepaal dan vooraf waar hij op moet duiken.
Bijvoorbeeld alleen als de homepagina geladen wordt. Of op een pagina met een speciale actie. Dat is wel iets om even over na te denken. Er zijn vele handige plug-ins te verkrijgen waarmee u eenvoudig een pop-up kunt instellen. Voor deze blog maak ik gebruik van de Popup builder.
Popup builder plugin voor WordPress
De installatie is zoals we dat gewend zijn binnen WordPress. De plug-in installeren en daarna activeren. Daarna gaan we de instellingen een bekijken. In de instructievideo op de website van WordPress staat een uitgebreide demonstratie van deze handige plug-in. Voor dit voorbeeld maak ik gebruik van de gratis versie die voor de meeste gebruikers waarschijnlijk al goed genoeg is.
Mocht u bijvoorbeeld een aftellende klok, een countdown willen gebruiken, dan zult u deze plug-in aan moeten schaffen.

De plug-in kunt u instellen door in de Popup builder te klikken op add new en de pop-up dan een naam te geven. In de gratis versie heeft u vier opties waaruit u kiezen kan. In het voorbeeld kiezen we voor een afbeelding die we in beeld laten verschijnen zodra iemand de homepagina bezoekt.
De andere gratis opties zijn een HTML-code, een Facebookbericht of iemand verleiden met een inschrijfformulier. Om de andere opties te gebruiken dient u hem dus aan te schaffen voor slechts 10 Dollar. Dat is dus te overzien.
Instellen van de Popup builder
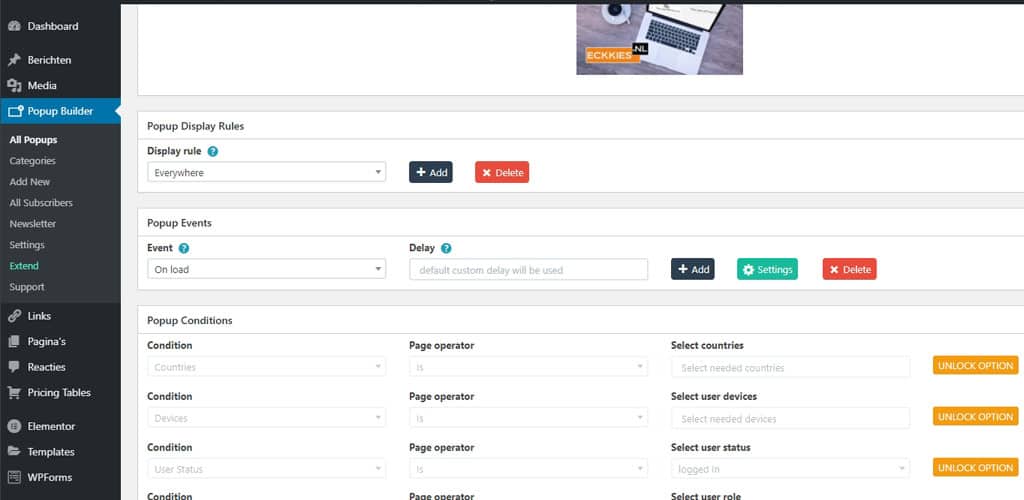
Zodra we de pop-up een naam gegeven hebben scrollen we naar beneden en krijgen we de optie om een afbeelding toe te voegen. Daarna dient u aan te geven waar en wanneer hij in beeld moet verschijnen, en niet onbelangrijk, hoe de bezoeker hem weg kan klikken. De werkwijze is in de Engelse taal maar met behulp van de eerder genoemde hulpvideo is het zo gebeurt.
Bij de betaalde versie krijgt u zoals geschreven meer opties, maar de vraag is of dat nodig is. Mocht u nu toch specifieke wensen hebben zoals bijvoorbeeld een overlay filter of zelf beter willen bepalen waar en wanneer de pop-up in beeld komt, dan is die 10 Dollar zeker de moeite waard.
Nadat u de juiste instellingen gemaakt heeft hoeft u de plug-in alleen maar te publiceren en de rest gaat vanzelf. Tijdelijk de pop-up uitschakelen? Simpelweg even uitzetten en weer aanzetten als hij weer nodig is. Klinkt eenvoudig, maar dat is het ook echt!
Meer tips nodig? Lees dan ook mijn andere blogs.



